사이트 속도 검사를 해보고 만족할 만한 속도가 나오지 않아서 다양한 방법을 검색했는데 가장 많이 추천을 한 것이 CDN 적용이었습니다. 그래서 라이트 세일을 사용하기 때문에 AWS Cloudfront 적용하기로 했습니다.
근데 라이트세일 워드프레스 설치할 때도 그랬지만 처음 하는 것이기 때문에 다양한 글들을 검색해보며 하다 보니 시간이 오래 걸렸는데 저 같이 사이트 최적화를 위해서 CDN 적용하시려는 분들을 위해서 제가 했던 방법을 정리해보겠습니다.
다양한 옵션들이 있기 때문에 제가 한 설정은 절대적이지 않습니다. 그래서 자신의 환경에 맞게 설정하기 위해서 저의 설명과 함께 추가적으로 검색을 해서 적용해보시길 바랍니다.
Cloudfront 생성
라이트세일로 워드프레스를 만들었기 때문에 다른 CDN 서비스 보다는 한 곳에서 하는 것을 원하실 것입니다. 저도 그렇기 때문에 Cloudfront 사용하게 되었습니다.
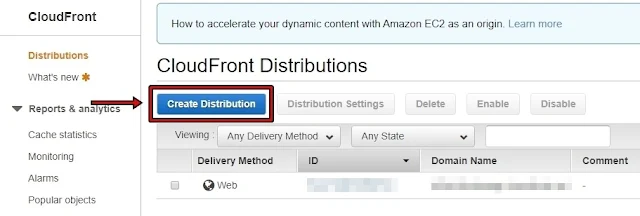
먼저 AWS 서비스에서 Cloudfront 들어가게 되면 상단에 Create Distribution 버튼이 있는데 이것을 클릭하시면 됩니다.
다음 화면에서는 2가지 선택이 나오게 되는데 여기서 Web 선택하시면 됩니다. 여기서 문구를 보게 되면 왜 이것을 선택하는지 알 수 있습니다.
- 정적 및 동적 컨텐츠(ex: html, css, php, 이미지 파일)의 배포 속도를 높입니다.
- HTTP 또는 HTTPS 사용하여 미디어 파일을 배포하십시오.
- 개체를 추가, 업데이트 또는 삭제하고 웹 양식에서 데이터를 제출하십시오.
- 실시간 스트리밍을 사용하여 이벤트를 실시간으로 스트리밍하십시오.
Amazon S3 버킷 또는 웹서버 중 하나에 파일을 저장합니다. 이 문구를 잘 보셔야 하는데 라이트세일을 사용하고 있기 때문에 S3가 아닌 웹서버라고 할 수 있습니다.
이것을 토대로 Cloudfront 설정하게 될 것이기 때문에 S3 버킷 사용해서 파일을 저장하고 있다면 다르게 설정해야 합니다. 저는 라이트세일 기준으로 설명드리겠습니다.
Get Started 버튼을 누르게 되면 설정 화면이 나오게 되는데 여기서 Origin Domain Name에 자신의 워드프레스 주소를 입력하시면 Origin ID는 자동으로 위에 보이는 것처럼 Custom으로 나오게 됩니다.
그 다음 HTTPS 사용하고 있다면 HTTPS Only로 체크를 하시면 됩니다.
그 다음 설정에서 Allowed HTTP Methods를 GET, HEAD, OPTIONS 선택하시고 Cached HTTP Methods에서 OPTIONS 체크하시면 됩니다.
그리고 Cache Based on Selected에서 Whitelist 선택하신 후에 왼쪽에서 Origin 선택해서 Add 버튼 눌러서 추가를 하시면 됩니다. 이것을 하는 이유는 나중에 발생하는 CORS 오류를 해결하기 위한 것으로 이 부분은 아래에 설명을 드리겠습니다.
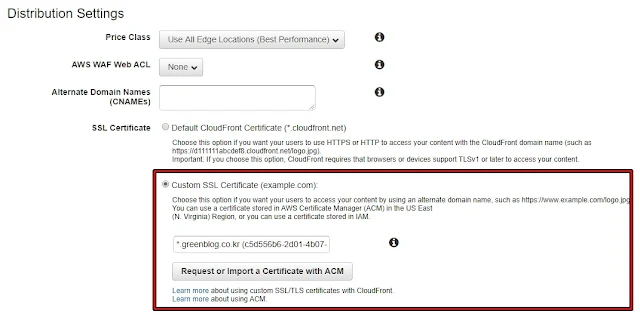
Distribution Settings 설정으로 제가 했을 때 가장 어렵게 했던 부분입니다. 이유는 Custom SSL Certificate가 활성화되어 있지 않아서 검색을 하다 보니 시간이 걸린 것인데 바로 아래에 Request or import a Certificate with ACM 버튼을 눌러서 인증서 만들어주시면 됩니다.
AWS Certificate Manager에서 인증서 만드시고 새로 고침을 하게 되면 Custom SSL Certificate 체크가 활성화되고 빈 공간을 클릭하게 되면 만든 인증서를 선택할 수 있습니다. – 공식 설명 보기
아래 부분은 저는 그대로 두었기 때문에 추가적으로 자신에게 맞게 설정하고 싶은 분들은 공식 설명을 보시고 설정해보시길 바랍니다.
레코드 추가
Cloudfront 설정을 마루기하게 되면 배포가 시작되고 위에 보이는 Domain Name 볼 수 있을 것입니다. 이것을 복사하시면 되는데 이유는 라이트세일에 연결하기 위해서입니다.
이제 라이트세일로 가신 후에 상단 네트워킹 메뉴를 누르고 DNS 영역에서 점 세개 모양의 아이콘을 눌러서 관리로 들어가시면 됩니다.
DNS 레코드 관리로 들어가게 되면 상단에 레코드 추가 버튼이 있는데 클릭하신 후에 Cloudfront에서 복사한 것을 매핑에 하위 도메인은 cdn추가해주시면 됩니다.
Cloudfront CNAME 추가
DNS 레코드 설정이 완료되었기 때문에 이제 Cloudfront로 들어와서 목록에서 파란색 글씨로 되어 있는 ID를 클릭하게 되면 기존 설정을 바꿀 수 있는 곳이 나오게 되는데 여기서 General에서 Edit 버튼을 클릭하시면 됩니다.
그 다음 Alternate Domain Names에 cdn.자신의 주소를 입력하시면 됩니다. 그러면 라이트세일과 Cloudfront 연결이 되게 됩니다.
워드프레스 적용
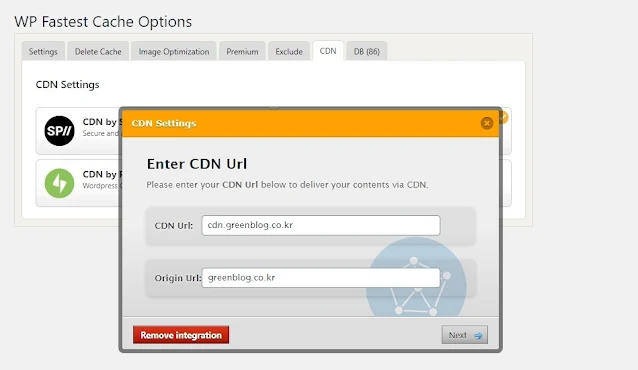
이제 워드프레스에 적용해야 하는데 캐시 플러그인에는 대부분 CDN 설정이 있어서 CDN Url과 Origin Url을 입력하고 어떤 파일들을 배포할 것인지 선택하게 되면 모든 과정이 끝나게 됩니다.
CORS 오류
저는 CDN 적용하고 사이트를 열게 되면 아이콘이 깨지는 현상이 생겨서 외국 게시판을 찾아보면서 수정을 해보았습니다. 하지만 제대로 되지 않았는데 포기를 할 때 한 가지 방법을 찾게 되면서 해결을 할 수 있었습니다.
S3 버킷을 만들어서 권한에서 CORS 구성을 작성하면서 해결이 되었습니다. 저 같이 CDN 적용 후 아이콘이 깨진다면 아래의 코드를 CORS 구성에 붙여 넣기 해보시길 바랍니다.
<?xml version=”1.0″ encoding=”UTF-8″?>
<CORSConfiguration xmlns=”http://s3.amazonaws.com/doc/2006-03-01/”>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>GET</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>Authorization</AllowedHeader>
</CORSRule>
</CORSConfiguration>
지금까지 Cloudfront 활용해서 라이트세일에 CDN 적용하는 방법을 소개해드렸는데 저는 전문가가 아니기 때문에 미흡한 부분이 있을 것입니다. 그래서 위의 사항을 참고만 하시고 추가적으로 검색을 하셔서 자신의 환경에 맞게 설정을 하시길 바랍니다.
저 같이 어렵게 설정을 하시는 분들에게 조금이나마 도움이 되었으면 합니다.














0 댓글